Context API is a powerful feature of React that allows us to manage global state in our application without the need for prop drilling. It provides a way to share data between components without passing props down through every level of the component tree.
To understand how the Context API works, let's take a look at a simple example.
Suppose we have a component tree like this:
<App>
<Header />
<Main>
<Sidebar />
<Content />
</Main>
<Footer />
</App>
We want to be able to access the currently logged-in user from any component in the tree. With the Context API, we can create a UserContext that will hold this data.
import { createContext } from 'react';
const UserContext = createContext(null);
export default UserContext;
Here, we're using the createContext function to create a new context object. The initial value of the context is null.
Now, let's use this context in our components.
import UserContext from './UserContext';
import Header from './Header';
import Main from './Main';
import Footer from './Footer';
function App() {
const user = { name: 'John Doe' };
return (
<UserContext.Provider value={user}>
<Header />
<Main />
<Footer />
</UserContext.Provider>
);
}
export default App;
Here, we're wrapping our entire component tree with the UserContext.Provider component. We're also passing the user object as the value of the context.
Now, let's use this context in our Header component.
import UserContext from './UserContext';
import { useContext } from 'react';
function Header() {
const user = useContext(UserContext);
return (
<header>
<h1>Hello, {user.name}!</h1>
</header>
);
}
export default Header;
Here, we're using the useContext hook to access the UserContext in our component. We're also rendering the name of the currently logged-in user.
We can use the same approach to access the UserContext in any other component in our tree.
This is how other components can be implemented.
// Main.js
import Sidebar from './Sidebar';
import Content from './Content';
function Main() {
return (
<main>
<Sidebar />
<Content />
</main>
);
}
export default Main;
// Footer.js
function Footer() {
return (
<footer>
<p>Copyright © 2023</p>
</footer>
);
}
export default Footer;
// Sidebar.js
import { useContext } from 'react';
import UserContext from './UserContext';
function Sidebar() {
const user = useContext(UserContext);
return (
<aside>
<h2>User Info:</h2>
<p>Name: {user.name}</p>
</aside>
);
}
export default Sidebar;
// Content.js
import { useContext } from 'react';
import UserContext from './UserContext';
function Content() {
const user = useContext(UserContext);
return (
<section>
<h2>Welcome, {user.name}!</h2>
<p>This is the main content of the app.</p>
</section>
);
}
export default Content;
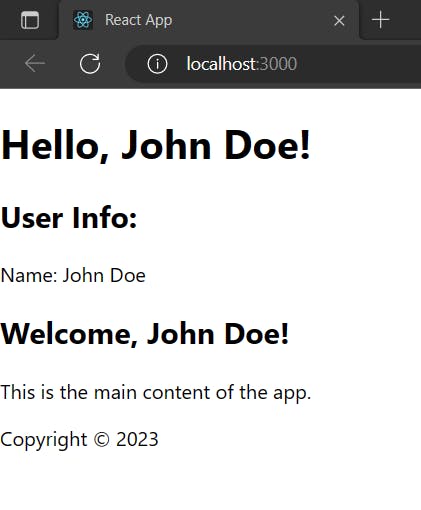
To replicate this example in your local machine, follow these steps:
Create a new React project using
create-react-app.Create a new file called
UserContext.jsand add the code from above.Create five new files called
Header.js,Main.js,Sidebar.js,Content.jsandFooter.jsand add the code from above.Update the
App.jsfile with the code from above.Start the development server by running
npm startin the terminal.Open your web browser and go to
http://localhost:3000to see the app in action.

That's it! You now have a basic understanding of how the Context API works in React.